
안녕하세요.
간만에 AWS를 이용한 블로깅을 진행해보려고 합니다.
최근 바이브 코딩이 이슈가 되면서 Cursor, Windsurf, Google Firebase Studio 등 여러가지 바이브 코딩을 위한 프로그램들이 나오고 있습니다.
전 이번엔 Amazon Q Developer를 이용해서 프로그램을 만들어볼까 합니다.
https://github.com/niceguy61/sinkholedetector
GitHub - niceguy61/sinkholedetector: sinkholedetector for korean
sinkholedetector for korean. Contribute to niceguy61/sinkholedetector development by creating an account on GitHub.
github.com
Q Developer 뭐죠?
먼저 간략히 Amazon Q Developer가 뭔지 알아야겠군요
https://aws.amazon.com/ko/q/developer/
소프트웨어 개발용 생성형 AI 어시스턴트 – Amazon Q Developer – AWS
전체 소프트웨어 개발 수명 주기에 걸쳐 구축을 가속화하기 위해 Amazon Q 에이전트는 기능 구현, 문서화, 테스트, 검토, 코드 리팩터링부터 소프트웨어 업그레이드 수행에 이르기까지 다양한 태
aws.amazon.com
그리고 Amazon Q는 vscode에 플러그인을 지원합니다.
아마 Cursor 또는 Windsurf에는 붙는지 확인을 못해봤지만, 기본적으로 다른 툴에선 유사한 Assistant를 제공하고 있기 때문에 전 일단 Amazon Q에 잘 붙고 제가 주로 사용하는 툴인 vscode를 이용해서 개발해볼 예정입니다.
그리고 이제 한국어도 지원합니다!
https://aws.amazon.com/ko/blogs/korea/amazon-q-developer-for-ide-korean-support/
Amazon Q Developer 통합 개발 환경 (IDE), 한국어로 사용해 보세요! | Amazon Web Services
Amazon Q Developer는 통합 개발 환경(IDE)에서 AI를 기반한 코드 작성, 문서화, 리팩터링부터 유닛 테스트 구현에 이르기까지 다양한 태스크를 최소한의 입력으로 수행할 수 있습니다. 오늘 부터 한국
aws.amazon.com
설치
먼저 연동을 하려면 플러그인에서 Amazon Q를 선택하여 설치합니다.

그리고 Builders ID가 필요합니다. 가입하는 방법은 아래를 클릭하세요.
AWS access portal
view.awsapps.com
가입하고 나서 Amazon Q 플러그인에 로그인을 해야 합니다.
설치가 되면 아래의 정보가 표시되는데 로그인하려면 Sign in 클릭시 웹으로 Login 하는 UI가 뜹니다.

아이디어 생성
먼저 아이디어는 이것이었습니다.
"요즘 국내에 싱크홀이 많이 생기고 있는데, 싱크홀을 탐지하여 지도에 표시하는 기능을 만들어보자"
이게 제 아이디어 였습니다.
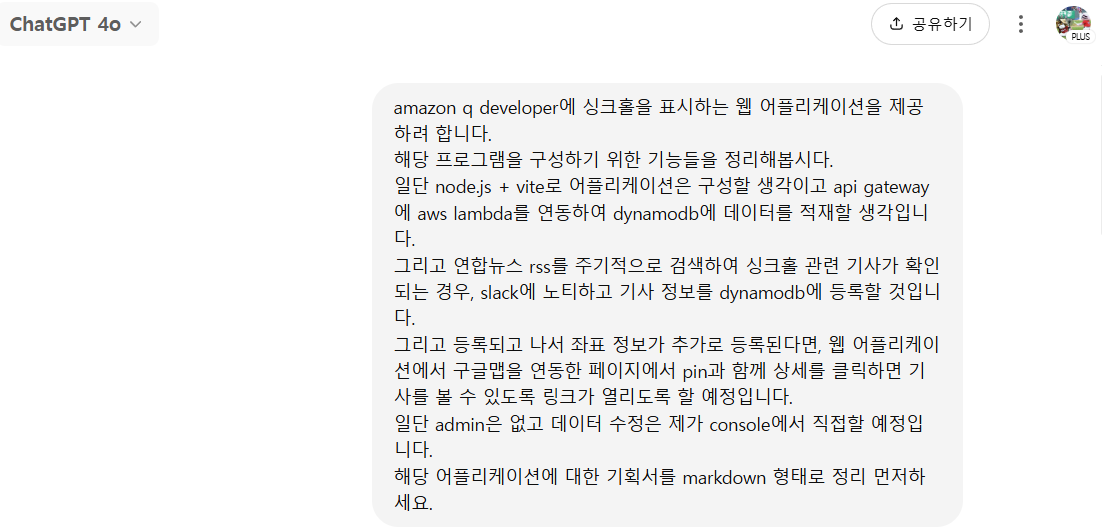
아이디어 정리는 어렵기 때문에 먼저 ChatGPT의 도움을 받아서 한번 아이디어를 기획서 형식으로 정리해보겠습니다.

# 싱크홀 자동 감지 및 시각화 웹 어플리케이션 기획서
## 1. 개요
본 시스템은 대한민국 내 싱크홀 발생 정보를 연합뉴스 RSS를 통해 자동으로 수집하고, 발생 정보를 AWS 기반 인프라에 적재하여 웹에서 시각화하는 기능을 제공합니다. 사용자에게는 지도 기반의 UI를 통해 관련 위치 및 기사 확인 기능만 제공하며, 관리자는 수집된 데이터의 좌표 정보를 수동으로 추가합니다.
---
## 2. 시스템 구성도
- **Frontend (Web)**
- Node.js + Vite 기반 SPA
- Google Maps API 연동
- 핀 클릭 시 기사 상세 보기 링크 제공
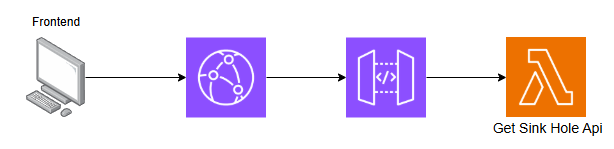
- **Backend**
- API Gateway + AWS Lambda (Node.js)
- DynamoDB 저장
- EventBridge + Lambda 통한 주기적 RSS 수집
- Slack Webhook으로 알림 전송
---
## 3. 주요 기능
### 3.1. 싱크홀 정보 수집 및 적재
| 항목 | 내용 |
|------|------|
| 주기 | 1시간마다 EventBridge |
| 수단 | 연합뉴스 RSS 크롤링 |
| 키워드 | "싱크홀", "도로 꺼짐", "지반 침하" 등 |
| 조건 | 제목/본문에 키워드 포함 시 필터링 |
| 처리 | Lambda가 Slack으로 알림 전송 후 DynamoDB에 저장 |
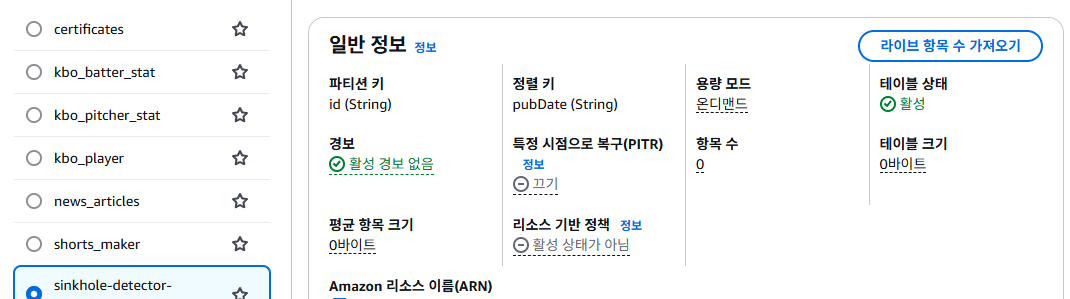
### 3.2. 데이터 저장 구조 (DynamoDB)
| 필드명 | 설명 |
|--------|------|
| `id` | UUID 또는 타임스탬프 기반 식별자 |
| `title` | 기사 제목 |
| `link` | 기사 URL |
| `pubDate` | 발행 시간 (ISO8601) |
| `summary` | 기사 요약 |
| `location` | 위치 정보 (null 허용) |
| `lat` / `lng` | 위도/경도 (null 허용) |
| `notified` | Slack 알림 여부 (boolean) |
### 3.3. 지도 기반 UI (Web)
| 항목 | 내용 |
|------|------|
| 사용 API | Google Maps JavaScript API |
| 기능 |
| - 핀으로 표시 (위도/경도 기반) |
| - 핀 클릭 시 요약 및 기사 링크 표시 |
| - 최근 순 정렬 |
---
## 4. 관리자 처리 흐름
- 수집된 데이터는 좌표 없이 저장됨
- 관리자는 콘솔에서 `lat` / `lng` 필드 수동 입력
- 입력된 좌표 기반으로 웹에서 지도에 표시됨
---
## 5. 기술 스택
| 항목 | 기술 |
|------|------|
| Frontend | Node.js, Vite, Google Maps API |
| Backend | AWS Lambda, API Gateway, EventBridge |
| Storage | DynamoDB |
| Notification | Slack Webhook |
| Data Source | 연합뉴스 RSS (XML 기반) |
---
## 6. 향후 확장 고려 사항
- 관리자 전용 UI 추가
- 기사 본문 NLP 요약 처리
- 발생 위치 기반 자동 좌표 추출 (지오코딩 API)
- 지자체별 발생 통계 시각화
- 사용자 알림 구독 기능 (e.g. 카카오 알림톡, 이메일)
---이렇게 아이디어가 정리되었군요.
이제 실행을 하려면 VSCode 안에서 Amazon Q 아이콘을 클릭하고 명령을 실행합니다.
최근까진 Amazon Q Developer가 한글을 지원하지 않았지만, 저번 주부터 한글도 정식으로 지원하기 시작했습니다.

두가지 모드가 있습니다. 단순 채팅을 할 수도 있고 developer 모드를 사용할 수 있습니다.
같은 명령을 실행해도 chat에선 코드를 제안만 해주는 반면, /dev 모드에서는 코드를 생성해 주는 작업을 하고 있습니다.
* 주의 : 코드 생성은 다른 AI Coding Assistant보다 시간이 오래 걸립니다. Complete Coding을 기반으로 하고 있습니다.
/dev 모드에서 위의 기획 정보를 던지면 몇분의 시간이 지난 후 아래의 코드가 생성됩니다.

하지만 제가 윈도우로 실행하고 있는 탓에 윈도우 환경이란 사실을 다시 알리고 배포 방법을 요청했습니다.

에러가 나면 이렇게 요청하면 됩니다.

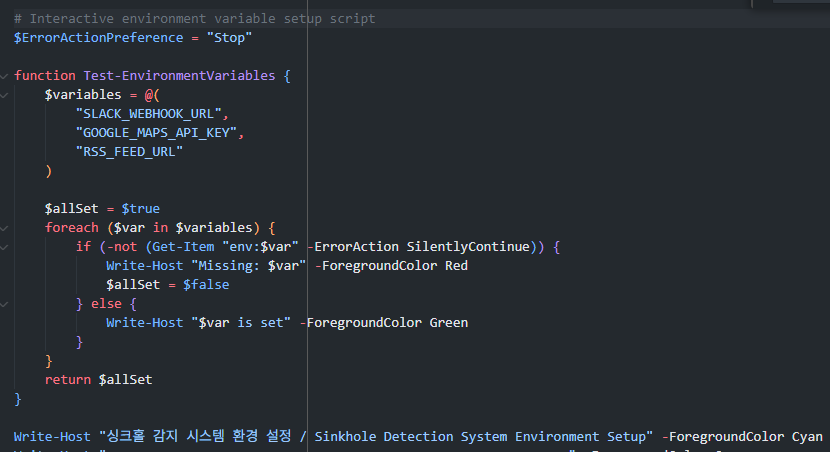
다시 몇가지 설정을 거쳐서 아래와 같은 값들을 추가하도록 powershell script를 변경했습니다.

해당 스크립트로 변수를 세팅한 뒤 .env에 저장합니다.
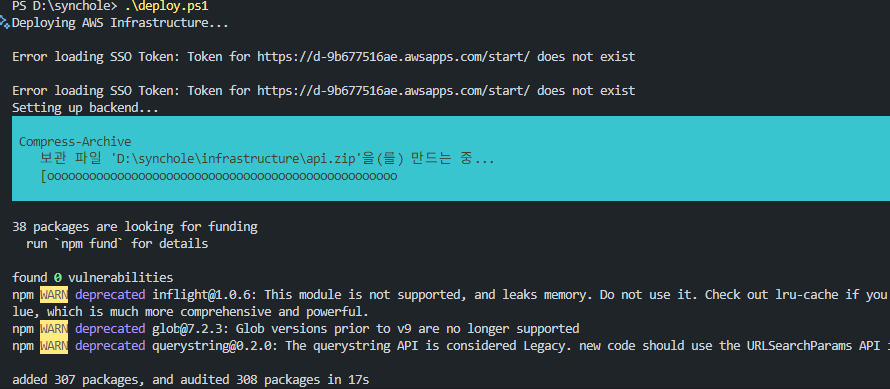
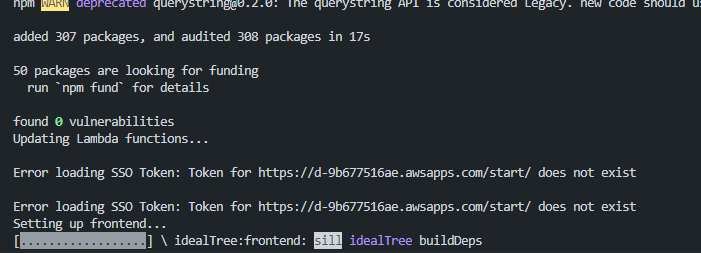
그리고 deploy.ps1을 실행해봅니다...


deploy1.ps1 실행 후 lambda가 생성되었군요.


오! 일단 여기까지 나왔습니다.

이제 dynamodb에 데이터를 밀어넣어볼 차례군요.

API쪽 설정은 고쳐야 할게 많은지 시간이 많이 걸립니다.
다른 AI Coding Assistant와는 확실히 IDE는 느린 점이 마음이 아픕니다.
하지만 Code Completion을 목적으로 한다는 것을 이해하면 생각보다 나쁘지 않다는 점은 고무적인 느낌이 있긴 합니다.
전체 느낌
딱 두시간 정도 작업해서 Web UI + API Gateway 생성 + Lambda 생성 + DynamoDB까지 생성을 자동화 할 수 있었던 것은 꽤 좋다고 생각합니다. CloudFormation 방식으로 생성된 방식이고, 물론 오류가 나는 부분들도 있었지만 Cursor와 대비해도 속도만 잘 나온다면 Cursor, Windsurf까진 문제 없이 제낄 수 있을거 같습니다.
왜냐면 요새 코드는 클라우드를 배제하는 것보단 클라우드를 이용하는 프로젝트가 훨씬 많기 때문이기도 하고 CSP중 단연 AWS가 가장 많이 쓰이기 때문입니다.
그리고 Amazon Q 답게 AWS 기반의 지식들이 많이 담겨있는 Code Assistant기 때문에 당연히 AWS에서 내가 모르는 지식을 알아서 넣어 줄 수 있을 것이란 기대감은 반드시 있습니다.
생성된 아키텍쳐
배포

프론트

싱크홀 정보 콜렉터

'AWS' 카테고리의 다른 글
| AWS ECS 1-Click Rollback 기능 출시 (0) | 2025.05.26 |
|---|---|
| 시간 관리 앱 사이드 프로젝트 모집공고 (0) | 2025.05.16 |
| AWS 자격증 100% voucher 획득방법 (~2025년 8월 31일) (4) | 2025.03.03 |
| 개발팀의 일당백! Devops Engineer가 뭔가요? (0) | 2024.01.17 |
| ALB -> NGINX -> root domain to www domain proxy (0) | 2024.01.09 |


